들어가며
외부 엔트리 봉사활동 교육을 위해서 글을 작성하게 되었습니다.
[자료 화면]

위와 같이 엔트리를 이용한 그림판을 개발하도록 하겠습니다~~
순서
- 연필 그리기 기능 만들기
- 연필 굵기 추가하기
- 연필 색 추가하기 (스스로)
연필 그리기 기능
1. 엔트리의 만들기로 들어가줍니다

2. 오브젝트 추가하기
(우리 프로젝트는 그림판이기에 적당한 연필모양을 선택해줍니다)

이때 우리는 마우스를 통해서 그림을 그릴 것이기에.

이 코드를 연필 오브젝트에 추가해서 마우스를 따라 오게 해준다.
그리고 그림을 그려야 하기에 아래와 같이 그리기 시작과 멈춤을 구분해준다.

이러면 이제 기본적으로 그림판 기능이 작동할 것이다.
굵기
이제는 변수라는 개념이 들어가게 되서 아이들이 많이 힘들어 했다. 그럼 우선 변수에 대해 짚고 넘어가자.
변수란?
어떠한 공간에 값을 저장하기 위한 공간
즉 우리가 사과를 옮기기 위해서는 상자가 필요합니다.
이때 사과를 담기 위해 "빈" 상자가 필요하겠지요? 이때 이 "빈상자"가 변수라고 할 수 있습니다. 그걸 이제 컴퓨터적 사고로 생각하면 어떠한 값을 가지기 위한 빈공간이라고 생각하면 되겠지요.
굵기 변수 만들기
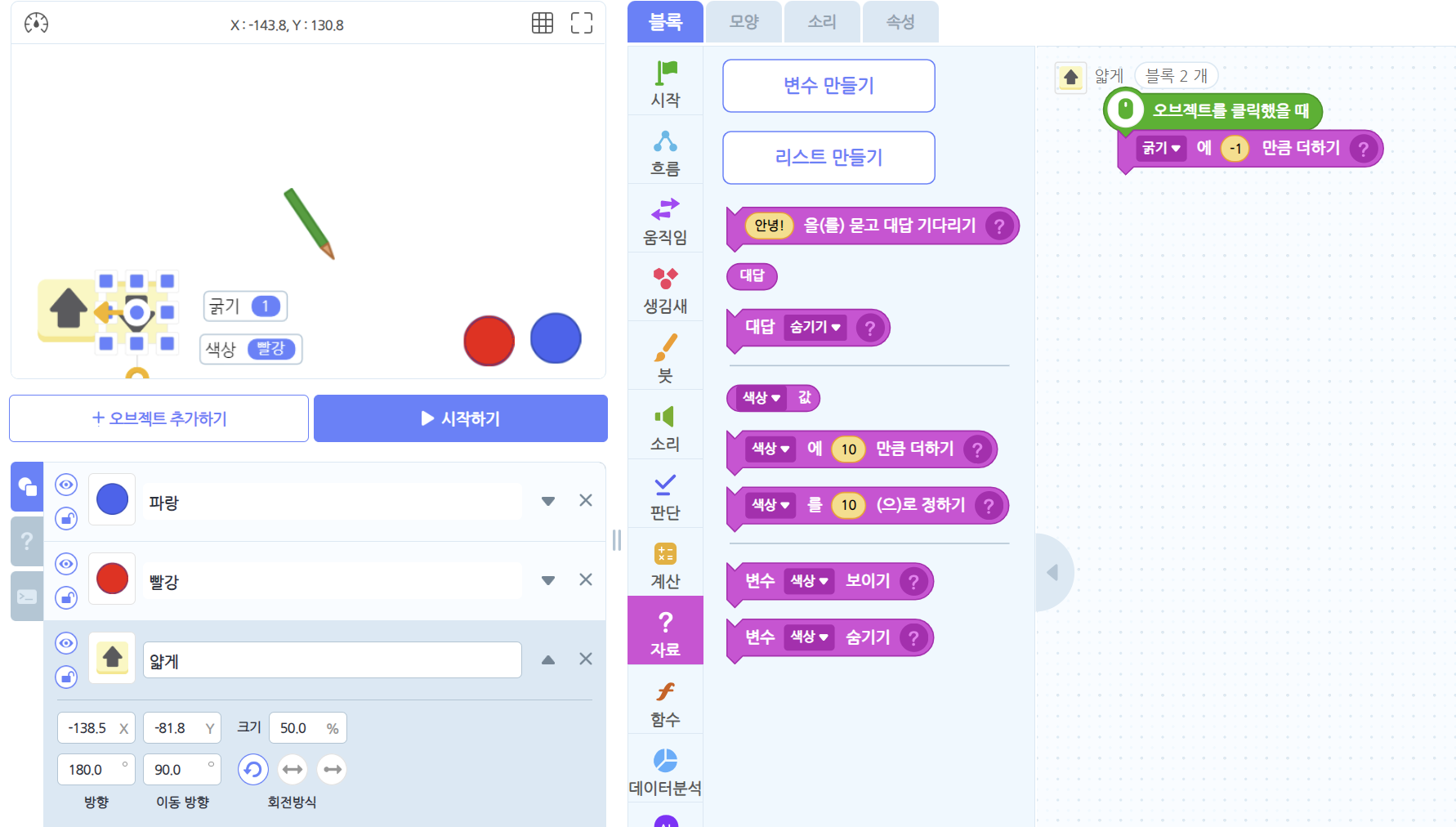
아래 사진에서 처럼 블록 카테고리에서 자료에 들어가면 [변수 만들기]가 표기가 됩니다.

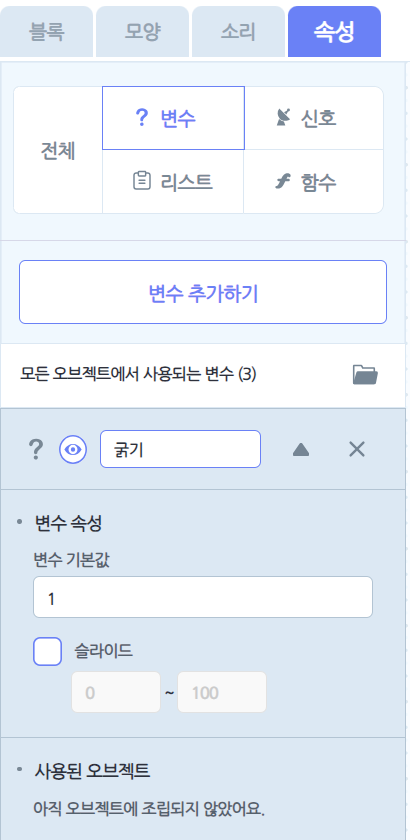
이떄 만들기를 클릭하면 속성에서 변수를 추가할 수 있게 됩니다.
그럼 우리가 사용할 굵기라는 변수 아래와 같이 만들어줍니다.

그럼 이제 굵기라는 변수의 값을 다룰 수 있어야 하니 아래의 2개의 사진과 같이 굵기에 얅게 버튼을 누르면 -1 굵게 버튼을 누르면 +1 이 되도록 해줍니다.


이대로 실행하면 굵기라는 변수의 숫자가 오르고 내리는 걸 알 수 있습니다.
그럼 이제 이 굵기를 적용하려고 하면 연필오브젝트에서 마우스를 클릭했을때 굵기가 적용이 되게 그리기 굵기를 [굵기]라고 지정했던 변수로 정해줍니다.

이렇게 되면 굵기에 대해 적용이 끝났을 것입니다.
최종 코드
연필 오브젝트

굴게 (오브젝트

얅게 (오브젝트

그러면 이제 색상을 파란색과 빨간색으로 바꿀 수 있도록 스스로 코드를 작성해보세요. 수고링~